If you end up here is because you are using Gravity Forms with the Divi theme and you figured out that it looks awful :). Well yeah you right it’s indeed look pretty bad and with this blog post I’m gonna show you how to make your Gravity Forms look good with Divi using CSS, free and paid plugin and even, using a different form plugin maybe?

1. Style Gravity Forms with Divi using CSS
If you like putting you hands under the hoods this way of styling gravity form in Divi is right for you. It’s fairly straight forward. You need a Gravity Forms ready with the 3 fields: Name (First), Email and Message.
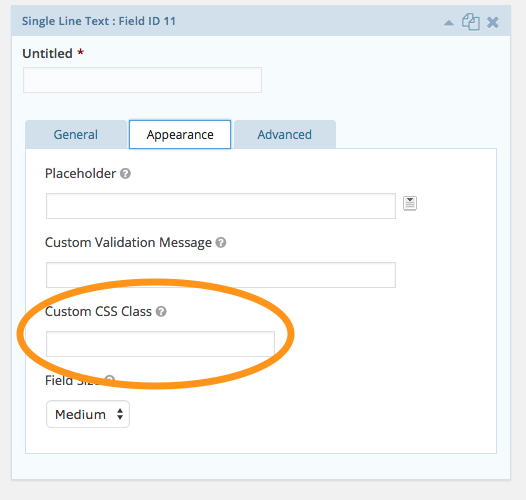
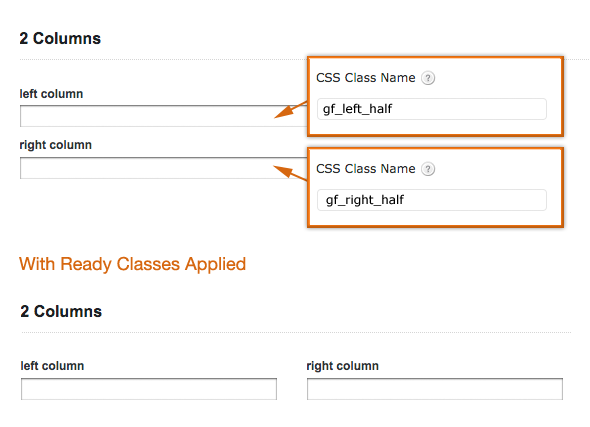
After that we gonna use the Gravity Forms Ready Class: gf_left_half and gf_right_half and add those two in our Name and Email field as a custom css class:

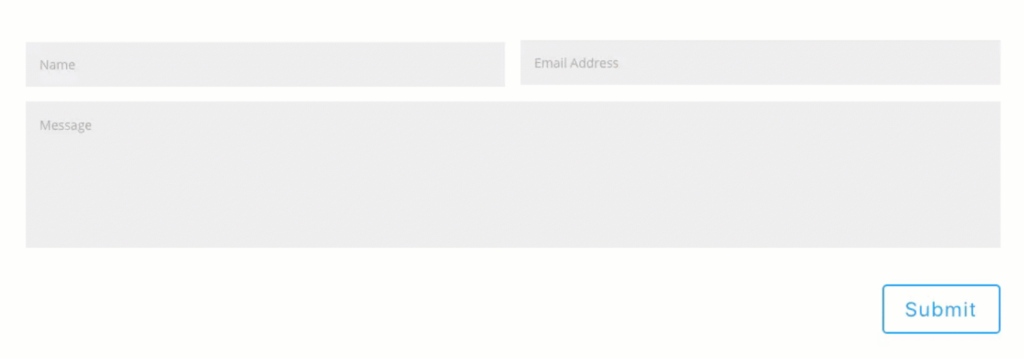
Which will result in this:

Note that you can use 2, 3 and even 4 columns. Take a look at the Gravity ready class doc.
Finnaly add this CSS code to your child theme or directly into the Divi CSS options:
/* Remove the labels
*******************/
.gform_wrapper .top_label .gfield_label,
.gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label {
display: none;
}
/* Style the fields
******************/
input[type=text],
textarea {
background: #eee;
border: none;
border-radius: 0;
color: #999 !important;
padding: 15px !important;
}
/* Style the button
******************/
.gform_wrapper .gform_footer input.button {
float: right;
background: transparent;
border: 2px solid #2ea3f2;
font-size: 22px;
color: #2ea3f2;
padding: 12px 23px;
border-radius: 5px;
letter-spacing: 2px;
cursor: pointer;
}
.gform_wrapper .gform_footer input.button:hover {
background: rgba(0, 0, 0, 0.05);
border: 2px solid transparent;
}
Et voila!

2. Use a free plugin
If you dont like or want to code anything you can also use a plugin. Peter from https://surbma.com/ as a nice little plugin that does just that and with 10k plus installation and a shinny 5 stars review you can be sure it’s a nice one:

3. Use a paid plugin
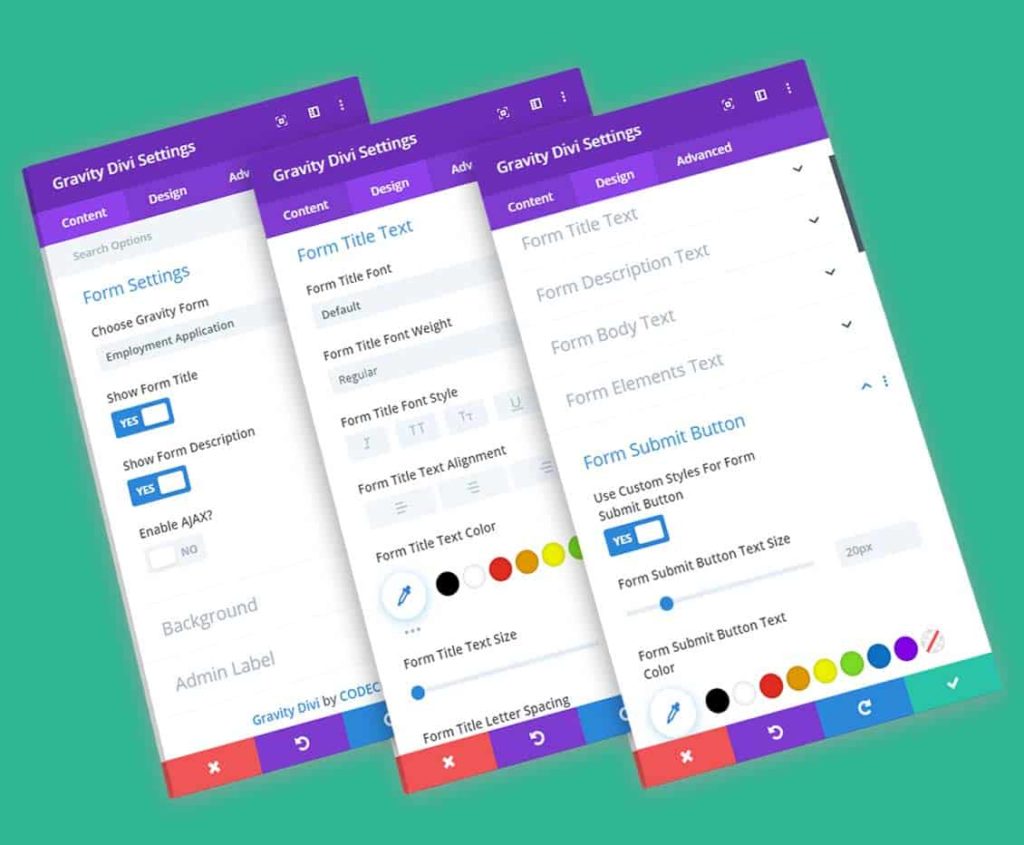
If you are ok to invest a little and want a more “deep” integration in a sense that you will have directly a Gravity Forms Divi Module to play with you can take a look at Gravity Divi Module by DiviCake:

4. Using another form plugin for Divi?
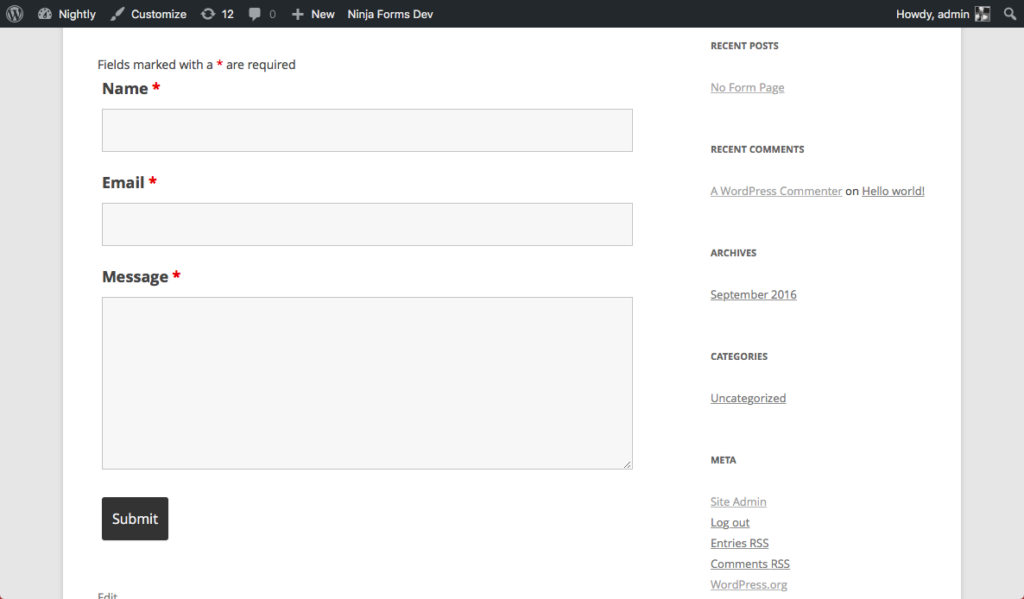
I love Gravity Forms but recently I had lot of clients that could’t afford it’s price and wanted an alternative. The one I found and that I use pretty much all the time now is Ninja Form:

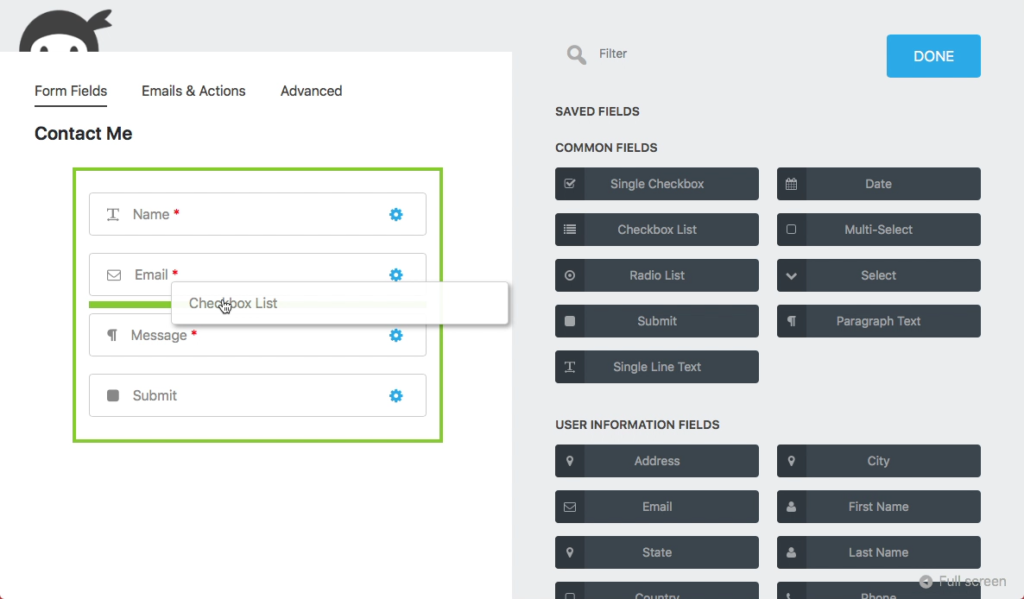
This is not an affiliate trap! Actually there is no affiliate links anywhere on that post, it’s really the plugin have been using the most for forms creation. It is super simple to use, all drag and drop:

And it will keep all the messages sent using the form into your WordPress backend and it look neat out of the box:

It’s 100% free and if you want to expend it’s functionality you can buy specific addons or get a membership on their website.
To wraps this Divi & Gravity Forms post
I really like Gravity Forms and I agree it’s a powerful plugin. Now my only problems are it’s price point which they lowered to $59 for the basic version which is better than before ($259) and it’s odd looking out of the box compared to Ninja Form.
Now a lot of my clients just want a nice looking form that essentially keep the messages in the backend of WordPress (so no miss) and that pretty much all. And for that type of use, Ninja Form is perfect and completely free.
Now the down of Ninja Form is that optional can quickly add up so you may want to compare the two in term of addons if you need those. Gravity Forms came straight up with 15 integration for $59 and if you want more fancy stuff you will need the pro or the elite version at $159 and $259 even if you need just one addons from the list when with Ninja Form you can just buy the one addons you need.
Here you go, so what your favorite WordPress form to work with Divi?


0 Comments